ssr节点是什么?SSR 是一个比较常见的渲染模式,使用这种渲染模式可以从服务端直接返回要渲染的静态内容。

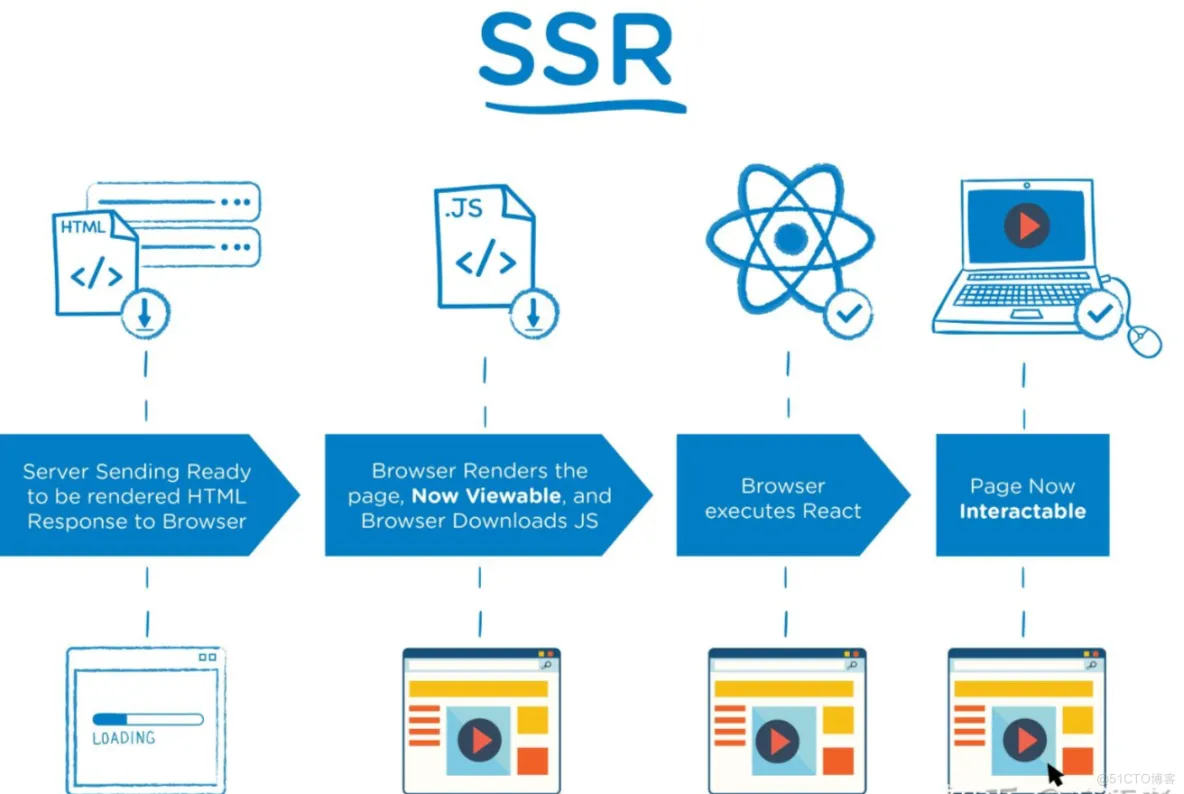
其常见流程为:
- 浏览器发起 HTTP 请求对应的页面
- 服务端接收到请求后准备渲染页面所需要的数据
- 将所需要的数据传入需要渲染的页面组件中然后通过 renderToString 输出为静态内容
- 拼接页面模版、水合脚本等将生成的静态内容返回到浏览器,浏览器进行渲染
- 浏览器渲染内容,执行水合脚本恢复页面交互和动态能力
- 纯粹的 SSR 指代的接收到请求、输出静态内容、返回浏览器的模式。水合的相关部分是属于 CSR 的内容。
- 要注意水合并不是必须的,可以按需选择。比如如果你的需求是要对不同的用户展示不同的页面,然而页面上并没有任何可以交互或动态的内容,那完全可以忽略水合的部分。
一般应用于以下场景:
- 出于首页打开速度、用户体验、SEO 等目的需要让用户更快的看到页面首屏内容
- 想要预先渲染的页面内容中存在动态的内容
ssr节点有什么优势?
- 有利于SEO,由于页面在服务器生成,搜索引擎直接抓取到最终页面结果。
- 有利于首屏渲染,html渲染所需要的数据都在服务器处理好,直接生成html,首屏渲染时间变短。
SSR 是 JSP、PHP 时代就存在的古老的技术,只不过之前是通过模版引擎,而现在是通过 node 服务渲染组件成字符串,客户端再次渲染,这种叫做同构渲染的模式。
React SSR 是服务端通过 renderToString 把组件树渲染成 html 字符串,浏览器通过 hydrate 把 dom 关联到 fiber 树,加上交互逻辑和再次渲染。
服务端 renderToString 就是递归拼接字符串的过程,遇到组件会传入参数执行,遇到标签会拼接对应的字符串,最终返回一段 html 给浏览器。
浏览器端 hydrate 是在 reconcile 的 beginWork 阶段,依次判断 dom 是否可以复用到当前 fiber,可以的话就设置到 fiber.stateNode,然后在 completeWork 阶段就可以跳过节点的创建。
这就是 React SSR 从服务端的 renderToString 到浏览器端的 hydrate 的全流程的原理。
时代互联作为国内十强知名的互联网应用服务提供商,企业互联网服务首选品牌,并基于云计算的领先的互联网应用服务提供商,致力提供优质的域名注册、海内外虚拟主机、云主机、企业邮箱、智能建站、多线DNS、云服务器、服务器租用、服务器托管等一系列信息化服务。

 时代互联资讯中心
时代互联资讯中心


 网络安全警钟长鸣|DDoS攻击峰值突破3.4Tbps,你的服务器真的扛得住吗?
网络安全警钟长鸣|DDoS攻击峰值突破3.4Tbps,你的服务器真的扛得住吗? 云服务器 vs 普通服务器:差异大揭秘!
云服务器 vs 普通服务器:差异大揭秘! 代理注册公司服务首选时代互联:一站式专业代办,省心更安心!
代理注册公司服务首选时代互联:一站式专业代办,省心更安心! 双拼.com域名:价值几何?
双拼.com域名:价值几何? 便宜云服务器选购指南:时代互联爆款高性价比之选
便宜云服务器选购指南:时代互联爆款高性价比之选 高防服务器:构筑数字时代的坚固堡垒
高防服务器:构筑数字时代的坚固堡垒 云服务器怎么选?2025年最全避坑指南,省钱又省心!
云服务器怎么选?2025年最全避坑指南,省钱又省心! 互联网加速背后的隐形推手:DNS缓存详解
互联网加速背后的隐形推手:DNS缓存详解